Ջավասկրիպտ: ծրագրավորման լեզու
ՋավաՍկրիպտ (անգլ.՝ JavaScript), ինտերպրետացվող ծրագրավորման լեզու։ Այն համացանցում ամենահանրահայտ սկրիպտային լեզուն է և աշխատում է բոլոր հանրահայտ բրաուզերներում, որոնց թվում են Google Chrome, Mozilla Firefox, Օպերա և Սաֆարի։
 | |
|---|---|
 | |
| Տեսակ | scripting language?, prototype-based programming language?, իմպերատիվ ծրագրավորման լեզու, ֆունկցիոնալ ծրագրավորման լեզու, միջոցառմամբ կողմնորոշվող ծրագրավորման լեզու, Համակարգչային պլատֆորմ, ծրագրավորման ինտերպրետացվող լեզու, բազմահարացուցային ծրագրավորման լեզու, ծրագրավորման լեզու, strict programming language? և բարձր մակարդակի ծրագրավորման լեզու |
| Կատարման ձև | ինտերպրետացվող է |
| Առաջացել է | 1995 թ․ |
| Նախագծող | Բրենդան Այկ |
| Ընդլայնումներ | .js |
| Տիպիզացիա | դինամիկ |
| Համացանցի տվյալների տեսակ | text/javascript |
| Հիմնական իրականացումներ | KJS, Rhino, SpiderMonkey, V8, WebKit |
| Հիմքի վրա է | ECMAScript? |
| Ներշնչվել է | Scheme, Self, Ջավա, C, LiveScript?, Lua, Perl, AWK, HyperTalk? և Python |
| Սեփականատեր | Sun Microsystems և Օրաքլ |
| Անվանված է | Ջավա |
| Կայք | ecma-international.org/publications-and-standards/standards/ecma-262/(անգլ.) |
Այս լեզուն առաջին անգամ կիրառվել է Netscape Communications-ի կողմից Netscape Navigator 2 beta (1995) բրաուզերում։ ՋավաՍկրիպտ լեզուն ստեղծվել է Բրենդան Այկի կողմից 1995 թվականին։
Ինչ է ՋավաՍկրիպտը
- ՋավաՍկրիպտը նախագծվել է կայքերի HTML էջերին դինամիկություն հաղորդելու համար
- ՋավաՍկրիպտը սկրիպտային լեզու է
- ՋավաՍկրիպտը սովորաբար ներառվում է ուղղակիորեն HTML ֆայլերի մեջ
- ՋավաՍկրիպտը ինտերպրետացվող լեզու է
ՋավաՍկրիպտ
Նախքան Բրենդան Այկի ներգրավումը Netscape ընկերություն (1995 թվականի ապրիլի 4), խնդիր էր դրված ընդլայնել ծրագրավորման սխեման՝ Scheme կամ Netscape զննարկիչում փոփոխության ենթարկել որոշ կարևորագույն տարրեր։ Քանի-որ պահանջը դրված էր խիստ նպատակային, Էյխային ներգրավեցին ընկերություն, որպես սերվերային նյութերի պատասխանատու։ Նա այս աշխատանքը կատարեց շուրջ մեկ ամիս, զբաղվեց HTTP-ի պրոտոկոլի բարելավման աշխատանքներով։ Այստեղ նա ծավալեց նաև նոր ծրագրավորման աշխատանքներ։ Մայիսի 8-ին ծրագրավորողը ետ վերադարձավ, զբաղվելով հաճախորդների սպասարկման աշխատանքներով (զննարկիչում), որտեղ էլ սկսեց վաստակել նոր ծրագրավորման լեզվի առաջխաղացման հաշվին։ Բացի Թոմ Պակինայից (Tom Paquin), Պիկա Շելլան (Rick Schell) ևս համոզված էր, որ Netscape-ը պետք է աջակցի ծրագրավորման լեզվին, որը գրված է HTML կոդով։


Բրենդան Էյխի հետ համագործակցում էին հիմնադիր (Netscape Communications) Մարկ Անդերսսեն և համահեղինակ (Sun Microsystems) Բիլլ Ջոյը։ Որպեսզի հաջողությամբ ավարտեին աշխատանքը, ընկերությունը համագործակցության պայմանագիր ստորագրեց։ Նրանք նպատակ էին դրել՝ ստեղծել այնպիսի ծրագրավորման լեզու, որը բազային ծրագրավորման մաս կկազմեր, հարմար կլիներ և՛ ոճաբանի, և՛ ցմ ծրագրավորողի համար, չէր պահանջիի լրացուցիչ ծավալուն և բարդ գործողություններ կատարելու անհրաժեշտություն։ Առաջին ծրագիրը կոչվում էր Mocha, այնուհետև անվանափոխվեց LiveScript և նախատեսված է թե՛ որպես ծրագրավորում՝ հաճախորդի համար, և թե՛ որպես ծրագիր՝ սերվերի համար (այնտեղ այն պետք է ունենա LiveWire անվանում)։ Որպես սինտակսներ հանդես եկան Սի և Java լեզուները, ու, քանի որ այդ ժամանակ Java-ն համարվում էր խիստ ժամանակակից ժամանակակից բառ, 1995 թ. դեկտեմբերի 4-ին LiveScript լեզուն վերանվանեցին JavaScript, ստանալով արտոնագիր Sun-ից։ JavaScript անոնսը Netscape-ի և Sun -ի համար հանդիսանում է բետա-տարբերակի (Netscape Navigator) երկրորդ թողարկումը։
1996 թվականին Microsoft ընկերությունը թողարկեց JavaScript լեզուն, JScript անվանումով։ Այն առաջադրվել էր 1996 թվականի հուլիսի 18-ին։ Առաջին զննարկիչը, որ աշխատեց այս ծրագրի հետ, Internet Explorer 3.0 էր։
Netscape-ը ներկայացված է որպես ECMA ասսոցիացիայի լեզու։ Ստանդարտ տարբերակն ունի ECMAScript անվանումը, նկարագրվում է ECMA-262 ստանդարտով։ Առաջին տարբերակը հանդիսացավ JavaScript 1.1 տարբերակը, ինչպես նաև JScript և ScriptEasy:
Ինչ կարող է անել JavaScript-ը
- JavaScript-ը HTML դիզայներին տալիս է ծրագրավորման գործիք
- JavaScript-ը կարող է դինամիկ տեքստ ներդնել HTML էջի մեջ
- JavaScript-ը կարող է արձագանքել իրավիճակներին(events), այսինքն ՝ JavaScript -ը կարող է գործել, երբ ինչ որ բան է պատահում, օրինակ երբ էջը ավարտում է բեռնավորումը, կամ երբ օգտագործողը մատնահարում է HTML էլեմենտի վրա
- JavaScript-ը կարող է կարդալ և փոխել HTML էլեմենտի պարունակությունը
- JavaScript-ը կարող է օգտագործվել տվյալը վավերացնելու համար մինչ վերջինիս սպասարկիչ ուղարկվելը։ Սա կարող է սպասարկչին զերծ պահել ավելորդ գործընթացներից և ծանրաբեռնվածությունից
- JavaScript-ը կարող է օգտագործվել կայքից օգտվողի զննարկիչը ճանաչելու համար, և կախված զննարկչից՝ բեռնել տվյալ բրաուզերին սպեցիֆիկ էջը
- JavaScript-ը կարող է օգտագործվել cookie-ներ ստեղծելու համար
JavaScript-ի կառուցվածքը կարելի է բաժանել հետեևյալ 3 մասերի
- ECMAScript
- բրաուզերի օբյեկտավորված մոդել
- դոկումենտի օբյեկտավորված մոդել
JavaScript-ի դյուրըմբռնելիությունը կայանում է նրա օբյեկտների կառուցվածքի մեջ։ JavaScript-ը բավականին նման է C ծրագրավորման լեզվին։ JavaScript-ի օբյեկտները պարունակում են՝
Լեզվի ձևաբանությունը
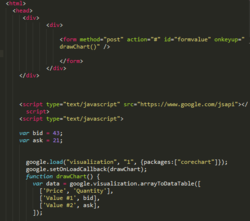
JavaScript-ը կարելի է գրել անմիջապես HTML ֆայլի մեջ՝ կոդը ներառելով փակվող թեգերի մեջ։ JavaScript-ը կարելի է նաև գրել .js ընդլայնմամբ առանձին ֆայլում։ Ներքևում ներկայացված է JavaScript-ի օգտագործման պարզագույն օրինակ՝
Ջավասկրիպտ: Ինչ է ՋավաՍկրիպտը, Ինչ կարող է անել JavaScript-ը, Լեզվի ձևաբանությունը - Wiki Հայերեն (Armenian)
HTML ֆայլը ակտիվացնելիս կբացվի փոքր պատուհան Hello World ազդանշանով։
Ավելի բարդ օրինակ
Այս ընտրանքային կոդը ներկայացնում է JavaScript- ի տարբեր առանձնահատկություններ։
/*Գտնում է երկու թվերի ամենացածր ընդհանուր բազմապատիկը (LCM) (LCM) երկու թվերի համար */
function LCMCalculator(x, y) { // կոնստրուկտիվ ֆունկցիա
var checkInt = function(x) { // ներքին գործառույթը if (x % 1 !== 0) { throw new TypeError(x + "is not an integer"); // var a = mouseX }; return x } this.a = checkInt(x) // semicolons ^^^^ պարտադիր չէ, նոր գծի համարը բավարար է this.b = checkInt(y) գրառումը;
}
// Կառուցողի կողմից ստեղծված օբյեկտի նմուշների նախատիպը
// կոնստրուկտորի «նախատիպը»
LCMCalculator.prototype = { // օբյեկտի հիմնական կոնստրուկտոր։ LCMCalculator, // Սահմանվում է ծրագրային կոդը gcd: function() { // մեթոդը, որը հաշվարկում է բաժանարարը
// Euclidean ալգորիթմը։ var a = Math.abs(this.a), b = Math.abs(this.b), t; if (a < b) { // swap variables t = b; b = a; a = t; } while (b !== 0) { t = b; b = a % b; a = t; } // Միայն անհրաժեշտ է հաշվարկել GCD- ն մեկ անգամ, կիրառվում է «վերահղման» այս մեթոդը։
// Իրականում ոչ վերաձևակերպում, այն սահմանվում է օրինակով,
// այսպիսին, որ this.gcd- ը վերաբերում է LCMCalculator.prototype.gcd- ի փոխարեն այս «վերաձևակերպմանը»։
// Նշեք, որ, եթե LCMCalculator օբյեկտի անդամները «ա» և / կամ «բ» են փոխվել, դա հանգեցնում է սխալ արդյունքների։
// Also, 'gcd' === "gcd", this['gcd'] === this.gcd this['gcd'] = function() { return a; }; return a; }, // Օբյեկտի անվանումները կարող են սահմանվել ըստ տողերի կողմից (") կամ single (') մեջբերումներ։
lcm: function() { // Variable անունները կապված չեն օբյեկտի հատկությունների հետ, e.g., |lcm|ոչ թե |this.lcm|:
//չօգտագործել |this.a*this.b| խուսափելով FP ճշգրտության դասերից։
var lcm = this.a / this.gcd() * this.b; // Միայն մեկ անգամ պետք է հաշվարկի lcm, այնպես որ «վերահղեք» այս մեթոդը։
this.lcm = function() { return lcm; }; return lcm; }, toString: function() { return "LCMCalculator: a = " + this.a + ", b = " + this.b; } };
// Սահմանել ընդհանուր գործառույթ. այն իրականացվում է վեբ բրաուզերների համար։
function output(x) {
document.body.appendChild(document.createTextNode(x)); document.body.appendChild(document.createElement('br')); }
// Նշում։ Array's map() and forEach() սահմանվում են JavaScript 1.6 տարբերակի համար։
// Դրանք կիրառվում են այստեղ JavaScript- ին բնորոշ ֆունկցիոնալությունը ցուցադրելու համար։
[
[25, 55], [21, 56], [22, 58], [28, 56]
].map(function(pair) { // array literal + mapping function
return new LCMCalculator(pair[0], pair[1]); }).sort((a, b) => a.lcm() - b.lcm()) // sort with this comparative function; => is a shorthand form of a function, called "arrow function" .forEach(printResult);
function printResult(obj) {
output(obj + ", gcd = " + obj.gcd() + ", lcm = " + obj.lcm());
} Բրաուզերի պատուհանում պետք է ցուցադրվի հետևյալ արդյունքը.
LCMCalculator: a = 28, b = 56, gcd = 28, lcm = 56
LCMCalculator: a = 21, b = 56, gcd = 7, lcm = 168
LCMCalculator: a = 25, b = 55, gcd = 5, lcm = 275
LCMCalculator: a = 22, b = 58, gcd = 2, lcm = 638
Տարբերակների պատմություն
| Տարբերակ | Թողարկման ամսաթիվ | Համարժեք է | Netscape Navigator | Mozilla Firefox | Internet Explorer | Opera | Safari | Google Chrome |
|---|---|---|---|---|---|---|---|---|
| 1.0 | Մարտ 1996 | 2.0 | 3.0 | |||||
| 1.1 | Օգոստոս 1996 | 3.0 | ||||||
| 1.2 | Հունիս1997 | 4.0-4.05 | 3 | |||||
| 1.3 | Հոկտեմբեր 1998 | ECMA-262 1st + 2nd edition | 4.06-4.7x | 4.0 | 5 | |||
| 1.4 | (Netscape) Server | 6 | ||||||
| 1.5 | Նոյեմբեր 2000 | (ECMA-262 3rd edition) | 6.0 | 1.0 | 5.5 (JScript 5.5), 6 (JScript 5.6), 7 (JScript 5.7), 8 (JScript 5.8) | 7.0 | 3.0-5 | 1.0-10.0.666 |
| 1.6 | Նոյեմբեր 2005 | 1.5 + array extras + array and string generics + E4X | 1.5 | |||||
| 1.7 | Հոկտեմբեր 2006 | 1.6 + Pythonic generators Արխիվացված 2013-03-02 Wayback Machine + iterators + let | 2.0 | 28.0.1500.95 | ||||
| 1.8 | Հունիս 2008 | 1.7 + generator expressions + expression closures | 3.0 | 11.50 | ||||
| 1.8.1 | 1.8 + native JSON support + minor updates | 3.5 | ||||||
| 1.8.2 | Հունիս 22, 2009 | 1.8.1 + minor updates | 3.6 | |||||
| 1.8.5 | Հուլիս 27, 2010 | 1.8.2 + new features for ECMA-262 5th edition compliance | 4.0 |
Ծանոթագրություններ
Արտաքին հղումներ
| Վիքիպահեստն ունի նյութեր, որոնք վերաբերում են «ՋավաՍկրիպտ» հոդվածին։ |
This article uses material from the Wikipedia Հայերեն article ՋավաՍկրիպտ, which is released under the Creative Commons Attribution-ShareAlike 3.0 license ("CC BY-SA 3.0"); additional terms may apply (view authors). Բովանդակությունը թողարկված է CC BY-SA 4.0 թույլատրագրով, եթե այլ բան նշված չէ։ Images, videos and audio are available under their respective licenses.
®Wikipedia is a registered trademark of the Wiki Foundation, Inc. Wiki Հայերեն (DUHOCTRUNGQUOC.VN) is an independent company and has no affiliation with Wiki Foundation.