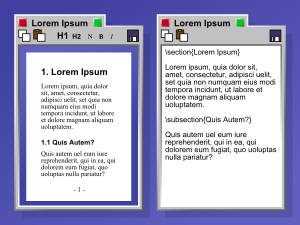
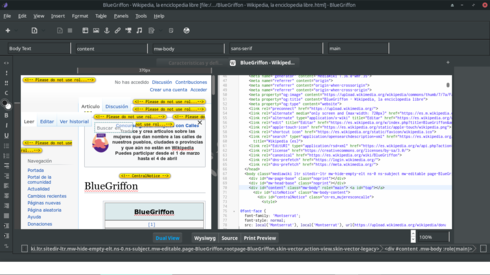
Wysiwyg: What You See Is What You Get - Un tipo di editor
WYSIWYG è l'acronimo che sta per l'inglese What You See Is What You Get (quello che vedi è quello che ottieni o ottieni quanto vedi).
Il termine è proprio del campo dell'informatica ed ha sostanzialmente tre significati.

Descrizione
Il primo significato si riferisce al problema di ottenere sulla carta del testo e/o immagini che abbiano una disposizione grafica equivalente a quella visualizzata sullo schermo del pc. I primi software e le prime stampanti nell'ambito dell'utenza domestica non davano in stampa risultati pienamente soddisfacenti, e questo problema fu superato con l'introduzione di nuovi dispositivi e software. Pionieri furono il sistema di codifica dei caratteri TrueType sviluppato dalla Apple Computer e il programma Adobe Type Manager. Il sistema operativo Microsoft Windows ha supportato sin dalle sue prime versioni questo tipo di stampa, avendo Microsoft immediatamente eliminato il sistema TrueType.[non chiaro]
Con il tempo il significato dell'acronimo si è esteso per analogia anche ad alcune problematiche nella creazione di pagine web. Per intenzione dei suoi creatori, il codice HTML descrive le pagine in maniera logica e non dà nessuna informazione sulla disposizione grafica degli elementi al dispositivo o al browser che dovrà interpretare il codice. Per superare il problema sono stati sviluppati nuovi standard. Uno di questi è il foglio di stile (CSS: Cascading Style Sheets, Fogli di stile a cascata), che è un codice che tra le sue potenzialità possiede anche quella di poter descrivere, entro ragionevoli limiti, l'aspetto grafico di una pagina web (questo purché il dispositivo o il browser che interpretano il codice della pagina siano compatibili con i fogli di stile).
L'ultimo significato, infine, si riferisce:
- agli editor HTML incorporati nelle pagine web che permettono di modificare pagine web non dal codice, bensì come da un normale software di videoscrittura;
- a programmi analoghi, ma più sofisticati, che vengono eseguiti normalmente dal sistema operativo, anche con funzionalità più avanzate, come la connessione ftp.
L'acronimo che si riferisce al concetto opposto è What You See Is What You Mean, e si riferisce all'effetto che producono determinati linguaggi, software o standard di non poter controllare l'aspetto finale del documento prodotto. Fuori dal campo dell'informatica, è utilizzato in giochi da tavolo con modellini (ad esempio Warhammer) per indicare che le abilità e gli equipaggiamenti dei quali il personaggio o l'unità può disporre durante il gioco sono quelli effettivamente rappresentati sul modello.
Vantaggi degli editor WYSIWYG

I principali vantaggi sono:
- Risulta un metodo più facile e veloce rispetto a scrivere il codice a mano.
- Non sono richieste conoscenze di programmazione.
- Fornisce una piattaforma per iniziare a imparare l'HTML.
- Permette un maggiore controllo creativo mentre ci si concentra maggiormente su come appare il design invece che su come appare il codice HTML.
- Esiste un'ampia gamma di software open source tra cui scegliere, quindi i costi di licenza possono essere molto bassi o inesistenti rispetto a un corso di HTML e CSS.
- Evidenziazione della sintassi (syntax highlighitng).
- Scorciatoie da tastiera per rendere rapido l'inserimento dei tag.
- Procedimenti guidati per la definizione dei layout.
- Suggerimenti durante la stesura del codice.
- Autocompletamento dei tag.
- possibilità di vedere immediatamente durante la costruzione della pagina il risultato finale, come accade con i programmi di grafica editoriale.
Svantaggi degli editor WYSIWYG
Per contro, questi editor presentano anche degli aspetti meno vantaggiosi:
- Molto del codice HTML creato dagli WYSIWYG è superfluo, il che rende le pagine web pesanti in termini di KB.
- Il codice HTML generato potrebbe non essere conforme agli standard web esistenti (W3C).
- Alcuni editor WYSIWYG producono file con le proprie estensioni (ad esempio .FPHTML di FrontPage) e non direttamente file HTML.
- Alcuni editor WYSIWIG supportano i CSS esterni durante e altri no, costringendo l'utente ad utilizzare i CSS inline e/o le tabelle (metodi obsoleti e penalizzanti).
- Spesso le pagine web create con WYSIWYG sono difficili da ottimizzare per i motori di ricerca e difficilmente interpretabili dagli screen readers.
- Spesso non si impara il codice se non lo si scrive a mano ma cliccando comandi automatici di generazione codice degli WYSIWYG.
- La conoscenza del codice HTML rispetto alla conoscenza degli editor WYSIWYG è molto più richiesta sul mercato perché è più flessibile e profonda, il che consente di portare a termine una gamma più ampia di attività.
- Per creare particolari layout e/o effetti animati gli WYSIWYG non possono essere d'aiuto, è necessario conoscere il codice.
- A volte l'anteprima della pagina web che offrono gli WYSIWYG non risulta identico a ciò che si vede sui browser.
- Una pagina prodotta attraverso un editor visuale solitamente è interpretata nei modi più disparati dai diversi browser. Anche la risoluzione dello schermo in questo senso potrebbe incidere. Per ovviare a questo problema alcuni browser supportano dei fogli di stile propri che sostituiscono quelli di chi ha creato la pagina.
- Nel caso la pagina web dovesse essere presa in mano e modificata da un conoscitore del codice, egli farà molta più fatica a causa della prolissità e/o dell'erroneità del codice
Variazioni
- What You See Is All You Get - Usato per segnalare che gli utenti più esperti nell'editing sono limitati dall'interfaccia di modifica messa a loro disposizione.
Note
Voci correlate
- WYSIWYM - What You See Is What You Mean
- WYSIWIS - What You See Is What I See
- YAFIYGI - You Asked For It, You Got It
- Interfaccia grafica
- Interfaccia uomo-macchina
- Desktop publishing
- Lista di editor HTML
Altri progetti
 Wikizionario contiene il lemma di dizionario «WYSIWYG»
Wikizionario contiene il lemma di dizionario «WYSIWYG»
Collegamenti esterni
- WYSIWYG, in Lessico del XXI secolo, Istituto dell'Enciclopedia Italiana, 2012-2013.
- (EN) WYSIWYG, su Enciclopedia Britannica, Encyclopædia Britannica, Inc.
This article uses material from the Wikipedia Italiano article WYSIWYG, which is released under the Creative Commons Attribution-ShareAlike 3.0 license ("CC BY-SA 3.0"); additional terms may apply (view authors). Il contenuto è disponibile in base alla licenza CC BY-SA 4.0, se non diversamente specificato. Images, videos and audio are available under their respective licenses.
®Wikipedia is a registered trademark of the Wiki Foundation, Inc. Wiki Italiano (DUHOCTRUNGQUOC.VN) is an independent company and has no affiliation with Wiki Foundation.


