Web Development Tools
Web development tools (often abbreviated to dev tools) allow web developers to test, modify and debug their websites.
They are different from website builders and integrated development environments (IDEs) in that they do not assist in the direct creation of a webpage, rather they are tools used for testing the user interface of a website or web application.

Web development tools come as browser add-ons or built-in features in modern web browsers. Browsers such as Google Chrome, Firefox, Safari, Microsoft Edge, and Opera have built-in tools to help web developers, and many additional add-ons can be found in their respective plugin download centers.
Web development tools allow developers to work with a variety of web technologies, including HTML, CSS, the DOM, JavaScript, and other components that are handled by the web browser.
History and support
Early web developers manually debugged their websites by commenting out code and using JavaScript functions. One of the first browser debugging tools to exist was Mozilla's Firebug extension, which possessed many of the current core features of today's developer tools, leading to Firefox becoming popular with developers at the time. Safari's WebKit engine also introduced its integrated developer tools around that period, which eventually became the basis for both Safari and Chrome's current tooling. Microsoft released a developer toolbar for Internet Explorer 6 and 7; and then integrated them into the browser from version 8 onwards. In 2017, Mozilla discontinued Firebug in favour of integrated developer tools.
Nowadays, all modern web browsers have support for web developer tools that allow web designers and developers to look at the make-up of their pages. These are all tools that are built into the browser and do not require additional modules or configuration.
- Firefox – F12 opens the Firefox DevTools.
- Google Chrome and Opera – Developer Tools (DevTools)
- Microsoft Edge – F12 opens Web Developer Tools. Microsoft incorporates additional features which are not included in mainline Chromium.
- Safari – The Safari Web Inspector has to be enabled from its settings pane.
Features
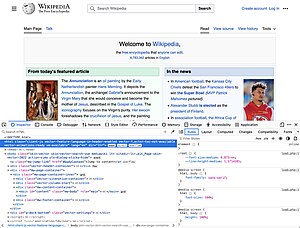
The built-in web developer tools in the browser are commonly accessed by hovering over an item on a webpage and selecting the "Inspect Element" or similar option from the context menu. Alternatively the F12 key tends to be another common shortcut.
HTML and the DOM
HTML and DOM viewer and editor is commonly included in the built-in web development tools. The difference between the HTML and DOM viewer, and the view source feature in web browsers is that the HTML and DOM viewer allows you to see the DOM as it was rendered in addition to allowing you to make changes to the HTML and DOM and see the change reflected in the page after the change is made.
In addition to selecting and editing, the HTML elements panels will usually also display properties of the DOM object, such as display dimension, and CSS properties.
Firefox, Safari, Chrome, and Edge all allow users to simulate the document on a mobile device by modifying the viewport dimensions and pixel density. Additionally, Chrome also has the option to simulate colour blindness for the page.
Web page assets, resources and network information
Web pages typically load and require additional content in the form of images, scripts, font and other external files. Web development tools also allow developers to inspect resources that are loaded and available on the web page in a tree-structure listing, and the appearance of style sheets can be tested in real time.
Web development tools also allow developers to view information about the network usage, such as viewing what the loading time and bandwidth usage are and which HTTP headers are being sent and received. Developers can manipulate and resend network requests.
Profiling and auditing
Profiling allows developers to capture information about the performance of a web page or web application. With this information developers can improve the performance of their scripts. Auditing features may provide developers suggestions, after analyzing a page, for optimizations to decrease page load time and increase responsiveness. Web development tools typically also provide a record of the time it takes to render the page, memory usage, and the types of events which are taking place.
These features allow developers to optimize their web page or web application.
JavaScript debugging
JavaScript is commonly used in web browsers. Web development tools commonly include a debugger panel for scripts by allowing developers to add watch expressions, breakpoints, view the call stack, and pause, continue, and step while debugging JavaScript.
A console is also often included, which allow developers to type in JavaScript commands and call functions, or view errors that may have been encountered during the execution of a script.
Extensions
The devtools API allows browser extensions to add their own features to developer tools.
See also
References
This article uses material from the Wikipedia English article Web development tools, which is released under the Creative Commons Attribution-ShareAlike 3.0 license ("CC BY-SA 3.0"); additional terms may apply (view authors). Content is available under CC BY-SA 4.0 unless otherwise noted. Images, videos and audio are available under their respective licenses.
®Wikipedia is a registered trademark of the Wiki Foundation, Inc. Wiki English (DUHOCTRUNGQUOC.VN) is an independent company and has no affiliation with Wiki Foundation.