Favicon
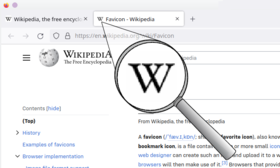
A favicon (/ˈfæv.ɪˌkɒn/; short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a file containing one or more small icons associated with a particular website or web page.
A web designer can create such an icon and upload it to a website (or web page) by several means, and graphical web browsers will then make use of it. Browsers that provide favicon support typically display a page's favicon in the browser's address bar (sometimes in the history as well) and next to the page's name in a list of bookmarks. Browsers that support a tabbed document interface typically show a page's favicon next to the page's title on the tab, and site-specific browsers use the favicon as a desktop icon.

History
In March 1999, Microsoft released Internet Explorer 5, which supported favicons for the first time. Originally, the favicon was a file called favicon.ico placed in the root directory of a website. It was used in Internet Explorer's favorites (bookmarks) and next to the URL in the address bar if the page was bookmarked. A side effect was that the number of visitors who had bookmarked the page could be estimated by the requests of the favicon. This side effect no longer works, as all modern browsers load the favicon file to display in their web address bar, regardless of whether the site is bookmarked.
Standardization
In 2003, the .ico format was registered by a third party with the Internet Assigned Numbers Authority (IANA) under the MIME type image/vnd.microsoft.icon. However, when using the .ico format to display as images (e.g. not as favicon), Internet Explorer cannot display files served with this standardized MIME type. A workaround for Internet Explorer is to associate .ico with the non-standard image/x-icon MIME type in web servers.
RFC 5988 established an IANA link relation registry, and rel="icon" was registered in 2010 based on the HTML5 specification. The popular theoretically identifies two relations, shortcut and icon, but shortcut is not registered and is redundant. In 2011 the HTML living standard specified that for historical reasons shortcut is allowed immediately before icon; however, shortcut does not have a meaning in this context.
Legacy
Internet Explorer 5–10 supports only the ICO file format. Netscape 7 and Internet Explorer versions 5 and 6 display the favicon only when the page is bookmarked, and not simply when the pages are visited as in later browsers.
Examples of favicons
- X (formerly Twitter)
Browser implementation
The following tables illustrate support of various features with major web browsers. Unless noted, the version numbers indicate the starting version number of a supported feature.
Image file format support
The following table illustrates the image file format support for the favicon.
| Browser | Image File Format | ||||||
|---|---|---|---|---|---|---|---|
| ICO | PNG | GIF | Animated GIFs | JPEG | APNG | SVG | |
| Edge | Yes | Yes | Yes | No | Yes | Unknown | Yes |
| Firefox | 1.0 | 1.0 | 1.0 | Yes | Yes | 3.0 | 41.0 |
| Google Chrome | Yes | Yes | 4.0 | No | 4.0 | No | 80 |
| Internet Explorer | 5.0 | 11.0 | 11.0 | No | No | No | No |
| Opera | 7.0 | 7.0 | 7.0 | 7.0 | 7.0 | 9.5 | 44.0 |
| Safari | Yes | 4.0 | 4.0 | No | 4.0 | No | Non-standard (12.0) |
Additionally, such icon files can be 16×16, 32×32, 48×48, or 64×64 pixels in size, and 8-bit, 24-bit, or 32-bit in color depth. The ICO file format article explains the details for icons with more than 256 colors on various Microsoft Windows platforms.
Use of favicon
This table illustrates the different areas of the browser where favicons can be displayed.
| Browser | Address bar | Address bar drop down list | Links bar | Bookmarks | Tabs | Drag to desktop |
|---|---|---|---|---|---|---|
| Edge | No | Yes | Yes | Yes | Yes | Yes |
| Firefox | 1.0–12.0: Yes > v13: No | Yes | Yes | Yes | Yes | Yes |
| Google Chrome | No | No | Yes | Yes | 1.0 | No |
| Internet Explorer | 7.0 | No | 5.0 | 5.0 | 7.0 | 5.0 |
| Opera | 7.0–12.17: Yes > v14: No | No | 7.0 | 7.0 | 7.0 | 7.0 |
| Safari | Yes | Yes | No | Yes | 1.0–8.0: Yes 9.0–11.0: No > 12.0: Optional | No |
Opera Software added the ability to change the favicon in the Speed Dial in Opera 10.
How to use
This table illustrates the different ways the favicon can be recognized by the web browser. The standard implementation uses a link element with a rel attribute in the section of the document to specify the file's format, name and location.
| Edge | Firefox | Google Chrome | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|---|
<link rel="shortcut icon" href="https://example.com/myicon.ico"> | Yes | Yes | Yes | Yes | Yes | Yes |
<link rel="icon" type="image/vnd.microsoft.icon" href="https://example.com/image.ico"> | Yes | Yes | Yes | Yes (from IE 9) | Yes | Yes |
<link rel="icon" type="image/x-icon" href="https://example.com/image.ico"> | Yes | Yes | Yes | Yes (from IE 9) | Yes | Yes |
<link rel="icon" href="https://example.com/image.ico"> | Yes | Yes | Yes | Yes (from IE 11) | Yes | Yes |
<link rel="icon" type="image/gif" href="https://example.com/image.gif"> | Yes | Yes | Yes | Yes (from IE 11) | Yes | Yes |
<link rel="icon" type="image/png" href="https://example.com/image.png"> | Yes | Yes | Yes | Yes (from IE 11) | Yes | Yes |
<link rel="icon" type="image/svg+xml" href="https://example.com/image.svg"> | Yes | Yes | Yes | Yes | Yes | No |
<link rel="mask-icon" href="https://example.com/image.svg" color="red"> | No | No | No | No | No | Yes |
favicon.ico located in the website's root | Yes[citation needed] | Optional | Yes | Yes | Optional | Yes |
| precedence: prefer root or (X)HTML linked version | linked | linked | linked | linked | ? | ? |
If links for both PNG and ICO favicons are present, PNG-favicon-compatible browsers select which format and size to use as follows. Firefox and Safari will use the favicon that comes last. Chrome for Mac will use whichever favicon is ICO formatted, otherwise the 32×32 favicon. Chrome for Windows will use the favicon that comes first if it is 16×16, otherwise the ICO. If none of the aforementioned options are available, Chrome will use whichever favicon comes first, exactly the opposite of Firefox and Safari. Indeed, Chrome for Mac will ignore the 16×16 favicon and use the 32×32 version, only to scale it back down to 16×16 on non-retina devices. Opera will choose from any of the available icons at random.
Only SeaMonkey does not fetch favicon.ico files in the website's root by default.
HTML5 recommendation for icons in multiple sizes
The current HTML5 specification recommends specifying multiple sizes for the icons, using the attributes rel="icon" sizes="space-separated list of icon dimensions" within a tag. Multiple icon formats, including container formats such as Microsoft .ico and Macintosh .icns files, as well as Scalable Vector Graphics may be provided by including the icon's content type in the format type="file content-type" within the tag.
As of iOS 5, Apple mobile devices ignore the HTML5 recommendation and instead use the proprietary apple-touch-icon method detailed below. The Google Chrome web browser however, will select the closest matching size from those provided in the HTML headers to create 128×128 pixel application icons, when the user chooses the Create application shortcuts... from the "Tools" menu.
Home screen icons on mobile devices
On Apple iPhones and iPads, as well as Android mobile devices, users can pin web pages as shortcuts icons to their home screen. These shortcut icons look similar to regular apps and web developers can provide dedicated icons for them.
Apple devices
For Apple devices with the iOS operating system version 1.1.3 or later, users can pin a website to the home screen using the Add to Home Screen button within the share sheet in Safari.
This works for any website. But for iOS to display the shortcut with an icon, the a website needs to supplying a in the section of documents served by the website. If the custom icon is not provided, a thumbnail of the web page will be put on the home screen instead.
The app icon sizes on the different device classes differ. The recommended sizes for the icons are 152x152 for iPads (until iPad 2, released in 2011), 167x167 for iPads with Retina screens (iPad 3 and later) and 180x180 for iPhones. If no icon in the matching size is provided, iOS will pick the largest icon with rel="apple-touch-icon" and scale it automatically.
- Example code
<link rel="apple-touch-icon" type="image/png" sizes="167x167" href="favicon-167x167.png"> <link rel="apple-touch-icon" type="image/png" sizes="180x180" href="favicon-180x180.png"> The icon file referenced by apple-touch-icon is modified to add rounded corners. On the iOS versions prior to iOS 7, a drop shadow, and reflective shine would be added, and apple-touch-icon-precomposed icon may be provided to instruct devices not to apply reflective shine on the image.
No HTML is required by browsers or mobile devices to retrieve these icons. The website's root is the default location for the file apple-touch-icon.png (in order of priority).
Android devices
On Android devices, users can use the Add to home screen function in Chrome's tools menu to pin a web page to their home screen.
This also works for any website, but if no favicon is provided, a generic icon is used. As Android app icons are sized in 48x48 points, website should provide favicons sized in multiples of 48x48 pixels. For modern high resolution devices, Google recommends providing icons in 192x192 pixels.
- Example code
<link rel="icon" type="image/png" sizes="48x48" href="favicon-48x48.png"> <link rel="icon" type="image/png" sizes="192x192" href="favicon-192x192.png"> Android also supports Web Manifest files, which makes it possible to integrate web sites deeper within the system. A Web Manifest is a JSON file, that specifies meta data for a progressive web app. It allows the developer to not only provide the icons but also a short name for display on the home screen as well as theme colors. However, providing a web manifest file is not necessary for the Add to home screen feature to work.
Animated favicons
Various browsers such as Firefox and Opera support animation of favicons. A bug report has been open for Firefox since 2001 requesting a way to disable this feature.
Limitations and criticism
Due to the need always to check for it in a fixed location, the favicon can lead to artificially slow page-load time and unnecessary 404 entries in the server log if it is nonexistent.
The W3C did not standardize the rel-attribute, so there are other keywords such as shortcut icon that are also accepted by the user agent.
Favicons are often manipulated as part of phishing or eavesdropping attacks against HTTPS web pages. Many web browsers display favicons near areas of the web browser's UI, such as the address bar, that are used to convey whether the connection to a website is using a secure protocol like TLS. By changing the favicon to a familiar padlock image an attacker can attempt to trick the user into thinking they are securely connected to the proper website. Automated man-in-the-middle attack tools such as sslstrip utilize this trick. In order to eliminate this, some web browsers, such as Firefox or Google Chrome, display the favicon within the tab whilst displaying the security status of the protocol used to access the website beside the URL.
Since favicons are usually located at the root of the site directory on the server, they can be employed with some reliability to disclose whether a web client is logged into a given service. This works by making use of the redirect-after-login feature of many websites, by querying for the favicon in a redirect-after-login URL and testing the server response to discern whether the user is given the requested resource (which means they are logged in), or instead redirected to the login page (which means that they are not logged into the service).
In 2021, a method for browser tracking using favicons was demonstrated by researchers at the University of Illinois.
References
External links
 The dictionary definition of favicon at Wiktionary
The dictionary definition of favicon at Wiktionary Media related to Favicons at Wiki Commons
Media related to Favicons at Wiki Commons- W3C web standards organization on how to add a Favicon
- Systems and Methods Involving Favicons 2008 patent application
This article uses material from the Wikipedia English article Favicon, which is released under the Creative Commons Attribution-ShareAlike 3.0 license ("CC BY-SA 3.0"); additional terms may apply (view authors). Content is available under CC BY-SA 4.0 unless otherwise noted. Images, videos and audio are available under their respective licenses.
®Wikipedia is a registered trademark of the Wiki Foundation, Inc. Wiki English (DUHOCTRUNGQUOC.VN) is an independent company and has no affiliation with Wiki Foundation.