Digital Image Processing
Digital image processing is the use of a digital computer to process digital images through an algorithm.
As a subcategory or field of digital signal processing, digital image processing has many advantages over analog image processing. It allows a much wider range of algorithms to be applied to the input data and can avoid problems such as the build-up of noise and distortion during processing. Since images are defined over two dimensions (perhaps more) digital image processing may be modeled in the form of multidimensional systems. The generation and development of digital image processing are mainly affected by three factors: first, the development of computers; second, the development of mathematics (especially the creation and improvement of discrete mathematics theory); third, the demand for a wide range of applications in environment, agriculture, military, industry and medical science has increased.
History
Many of the techniques of digital image processing, or digital picture processing as it often was called, were developed in the 1960s, at Bell Laboratories, the Jet Propulsion Laboratory, Massachusetts Institute of Technology, University of Maryland, and a few other research facilities, with application to satellite imagery, wire-photo standards conversion, medical imaging, videophone, character recognition, and photograph enhancement. The purpose of early image processing was to improve the quality of the image. It was aimed for human beings to improve the visual effect of people. In image processing, the input is a low-quality image, and the output is an image with improved quality. Common image processing include image enhancement, restoration, encoding, and compression. The first successful application was the American Jet Propulsion Laboratory (JPL). They used image processing techniques such as geometric correction, gradation transformation, noise removal, etc. on the thousands of lunar photos sent back by the Space Detector Ranger 7 in 1964, taking into account the position of the Sun and the environment of the Moon. The impact of the successful mapping of the Moon's surface map by the computer has been a success. Later, more complex image processing was performed on the nearly 100,000 photos sent back by the spacecraft, so that the topographic map, color map and panoramic mosaic of the Moon were obtained, which achieved extraordinary results and laid a solid foundation for human landing on the Moon.
The cost of processing was fairly high, however, with the computing equipment of that era. That changed in the 1970s, when digital image processing proliferated as cheaper computers and dedicated hardware became available. This led to images being processed in real-time, for some dedicated problems such as television standards conversion. As general-purpose computers became faster, they started to take over the role of dedicated hardware for all but the most specialized and computer-intensive operations. With the fast computers and signal processors available in the 2000s, digital image processing has become the most common form of image processing, and is generally used because it is not only the most versatile method, but also the cheapest.
Image sensors
The basis for modern image sensors is metal–oxide–semiconductor (MOS) technology, which originates from the invention of the MOSFET (MOS field-effect transistor) by Mohamed M. Atalla and Dawon Kahng at Bell Labs in 1959. This led to the development of digital semiconductor image sensors, including the charge-coupled device (CCD) and later the CMOS sensor.
The charge-coupled device was invented by Willard S. Boyle and George E. Smith at Bell Labs in 1969. While researching MOS technology, they realized that an electric charge was the analogy of the magnetic bubble and that it could be stored on a tiny MOS capacitor. As it was fairly straightforward to fabricate a series of MOS capacitors in a row, they connected a suitable voltage to them so that the charge could be stepped along from one to the next. The CCD is a semiconductor circuit that was later used in the first digital video cameras for television broadcasting.
The NMOS active-pixel sensor (APS) was invented by Olympus in Japan during the mid-1980s. This was enabled by advances in MOS semiconductor device fabrication, with MOSFET scaling reaching smaller micron and then sub-micron levels. The NMOS APS was fabricated by Tsutomu Nakamura's team at Olympus in 1985. The CMOS active-pixel sensor (CMOS sensor) was later developed by Eric Fossum's team at the NASA Jet Propulsion Laboratory in 1993. By 2007, sales of CMOS sensors had surpassed CCD sensors.
MOS image sensors are widely used in optical mouse technology. The first optical mouse, invented by Richard F. Lyon at Xerox in 1980, used a 5 µm NMOS integrated circuit sensor chip. Since the first commercial optical mouse, the IntelliMouse introduced in 1999, most optical mouse devices use CMOS sensors.
Image compression
An important development in digital image compression technology was the discrete cosine transform (DCT), a lossy compression technique first proposed by Nasir Ahmed in 1972. DCT compression became the basis for JPEG, which was introduced by the Joint Photographic Experts Group in 1992. JPEG compresses images down to much smaller file sizes, and has become the most widely used image file format on the Internet. Its highly efficient DCT compression algorithm was largely responsible for the wide proliferation of digital images and digital photos, with several billion JPEG images produced every day as of 2015[update].
Medical imaging techniques produce very large amounts of data, especially from CT, MRI and PET modalities. As a result, storage and communications of electronic image data are prohibitive without the use of compression. JPEG 2000 image compression is used by the DICOM standard for storage and transmission of medical images. The cost and feasibility of accessing large image data sets over low or various bandwidths are further addressed by use of another DICOM standard, called JPIP, to enable efficient streaming of the JPEG 2000 compressed image data.
Digital signal processor (DSP)
Electronic signal processing was revolutionized by the wide adoption of MOS technology in the 1970s. MOS integrated circuit technology was the basis for the first single-chip microprocessors and microcontrollers in the early 1970s, and then the first single-chip digital signal processor (DSP) chips in the late 1970s. DSP chips have since been widely used in digital image processing.
The discrete cosine transform (DCT) image compression algorithm has been widely implemented in DSP chips, with many companies developing DSP chips based on DCT technology. DCTs are widely used for encoding, decoding, video coding, audio coding, multiplexing, control signals, signaling, analog-to-digital conversion, formatting luminance and color differences, and color formats such as YUV444 and YUV411. DCTs are also used for encoding operations such as motion estimation, motion compensation, inter-frame prediction, quantization, perceptual weighting, entropy encoding, variable encoding, and motion vectors, and decoding operations such as the inverse operation between different color formats (YIQ, YUV and RGB) for display purposes. DCTs are also commonly used for high-definition television (HDTV) encoder/decoder chips.
Medical imaging
In 1972, the engineer from British company EMI Housfield invented the X-ray computed tomography device for head diagnosis, which is what is usually called CT (computer tomography). The CT nucleus method is based on the projection of the human head section and is processed by computer to reconstruct the cross-sectional image, which is called image reconstruction. In 1975, EMI successfully developed a CT device for the whole body, which obtained a clear tomographic image of various parts of the human body. In 1979, this diagnostic technique won the Nobel Prize. Digital image processing technology for medical applications was inducted into the Space Foundation Space Technology Hall of Fame in 1994.
As of 2010, 5 billion medical imaging studies had been conducted worldwide. Radiation exposure from medical imaging in 2006 made up about 50% of total ionizing radiation exposure in the United States. Medical imaging equipment is manufactured using technology from the semiconductor industry, including CMOS integrated circuit chips, power semiconductor devices, sensors such as image sensors (particularly CMOS sensors) and biosensors, and processors such as microcontrollers, microprocessors, digital signal processors, media processors and system-on-chip devices. As of 2015[update], annual shipments of medical imaging chips amount to 46 million units and $1.1 billion.
Tasks
Digital image processing allows the use of much more complex algorithms, and hence, can offer both more sophisticated performance at simple tasks, and the implementation of methods which would be impossible by analogue means.
In particular, digital image processing is a concrete application of, and a practical technology based on:
Some techniques which are used in digital image processing include:
Digital image transformations
Filtering
Digital filters are used to blur and sharpen digital images. Filtering can be performed by:
- convolution with specifically designed kernels (filter array) in the spatial domain
- masking specific frequency regions in the frequency (Fourier) domain
The following examples show both methods:
| Filter type | Kernel or mask | Example |
|---|---|---|
| Original Image |  |  |
| Spatial Lowpass |  |  |
| Spatial Highpass |  |  |
| Fourier Representation | Pseudo-code: image = checkerboard F = Fourier Transform of image Show Image: log(1+Absolute Value(F)) |  |
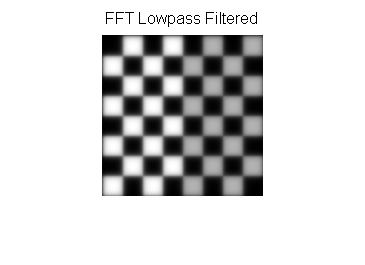
| Fourier Lowpass |  |  |
| Fourier Highpass |  |  |
Image padding in Fourier domain filtering
Images are typically padded before being transformed to the Fourier space, the highpass filtered images below illustrate the consequences of different padding techniques:
| Zero padded | Repeated edge padded |
|---|---|
 |  |
Notice that the highpass filter shows extra edges when zero padded compared to the repeated edge padding.
Filtering code examples
MATLAB example for spatial domain highpass filtering.
img=checkerboard(20); % generate checkerboard % ************************** SPATIAL DOMAIN *************************** klaplace=[0 -1 0; -1 5 -1; 0 -1 0]; % Laplacian filter kernel X=conv2(img,klaplace); % convolve test img with % 3x3 Laplacian kernel figure() imshow(X,[]) % show Laplacian filtered title('Laplacian Edge Detection') Affine transformations
Affine transformations enable basic image transformations including scale, rotate, translate, mirror and shear as is shown in the following examples:
| Transformation Name | Affine Matrix | Example |
|---|---|---|
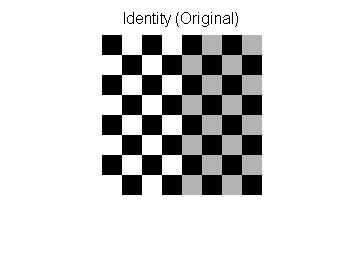
| Identity |  |  |
| Reflection |  |  |
| Scale |  |  |
| Rotate |  |  where θ = π/6 =30° where θ = π/6 =30° |
| Shear |  |  |
To apply the affine matrix to an image, the image is converted to matrix in which each entry corresponds to the pixel intensity at that location. Then each pixel's location can be represented as a vector indicating the coordinates of that pixel in the image, [x, y], where x and y are the row and column of a pixel in the image matrix. This allows the coordinate to be multiplied by an affine-transformation matrix, which gives the position that the pixel value will be copied to in the output image.
However, to allow transformations that require translation transformations, 3 dimensional homogeneous coordinates are needed. The third dimension is usually set to a non-zero constant, usually 1, so that the new coordinate is [x, y, 1]. This allows the coordinate vector to be multiplied by a 3 by 3 matrix, enabling translation shifts. So the third dimension, which is the constant 1, allows translation.
Because matrix multiplication is associative, multiple affine transformations can be combined into a single affine transformation by multiplying the matrix of each individual transformation in the order that the transformations are done. This results in a single matrix that, when applied to a point vector, gives the same result as all the individual transformations performed on the vector [x, y, 1] in sequence. Thus a sequence of affine transformation matrices can be reduced to a single affine transformation matrix.
For example, 2 dimensional coordinates only allow rotation about the origin (0, 0). But 3 dimensional homogeneous coordinates can be used to first translate any point to (0, 0), then perform the rotation, and lastly translate the origin (0, 0) back to the original point (the opposite of the first translation). These 3 affine transformations can be combined into a single matrix, thus allowing rotation around any point in the image.
Image denoising with Morphology
Mathematical morphology is suitable for denoising images. Structuring element are important in Mathematical morphology.
The following examples are about Structuring elements. The denoise function, image as I, and structuring element as B are shown as below and table.
e.g. 
Define Dilation(I, B)(i,j) = 
D(I', B)(1,1) = 
Define Erosion(I, B)(i,j) = 
E(I', B)(1,1) = 
After dilation 

An opening method is just simply erosion first, and then dilation while the closing method is vice versa. In reality, the D(I,B) and E(I,B) can implemented by Convolution
| Structuring element | Mask | Code | Example |
|---|---|---|---|
| Original Image | None | Use Matlab to read Original image original = imread('scene.jpg'); image = rgb2gray(original); [r, c, channel] = size(image); se = logical([1 1 1 ; 1 1 1 ; 1 1 1]); [p, q] = size(se); halfH = floor(p/2); halfW = floor(q/2); time = 3; % denoising 3 times with all method |  |
| Dilation |  | Use Matlab to dilation imwrite(image, "scene_dil.jpg") extractmax = zeros(size(image), class(image)); for i = 1 : time dil_image = imread('scene_dil.jpg'); for col = (halfW + 1): (c - halfW) for row = (halfH + 1) : (r - halfH) dpointD = row - halfH; dpointU = row + halfH; dpointL = col - halfW; dpointR = col + halfW; dneighbor = dil_image(dpointD:dpointU, dpointL:dpointR); filter = dneighbor(se); extractmax(row, col) = max(filter); end end imwrite(extractmax, "scene_dil.jpg"); end |  |
| Erosion |  | Use Matlab to erosion imwrite(image, 'scene_ero.jpg'); extractmin = zeros(size(image), class(image)); for i = 1: time ero_image = imread('scene_ero.jpg'); for col = (halfW + 1): (c - halfW) for row = (halfH +1): (r -halfH) pointDown = row-halfH; pointUp = row+halfH; pointLeft = col-halfW; pointRight = col+halfW; neighbor = ero_image(pointDown:pointUp,pointLeft:pointRight); filter = neighbor(se); extractmin(row, col) = min(filter); end end imwrite(extractmin, "scene_ero.jpg"); end |  |
| Opening |  | Use Matlab to Opening imwrite(extractmin, "scene_opening.jpg") extractopen = zeros(size(image), class(image)); for i = 1 : time dil_image = imread('scene_opening.jpg'); for col = (halfW + 1): (c - halfW) for row = (halfH + 1) : (r - halfH) dpointD = row - halfH; dpointU = row + halfH; dpointL = col - halfW; dpointR = col + halfW; dneighbor = dil_image(dpointD:dpointU, dpointL:dpointR); filter = dneighbor(se); extractopen(row, col) = max(filter); end end imwrite(extractopen, "scene_opening.jpg"); end |  |
| Closing |  | Use Matlab to Closing imwrite(extractmax, "scene_closing.jpg") extractclose = zeros(size(image), class(image)); for i = 1 : time ero_image = imread('scene_closing.jpg'); for col = (halfW + 1): (c - halfW) for row = (halfH + 1) : (r - halfH) dpointD = row - halfH; dpointU = row + halfH; dpointL = col - halfW; dpointR = col + halfW; dneighbor = ero_image(dpointD:dpointU, dpointL:dpointR); filter = dneighbor(se); extractclose(row, col) = min(filter); end end imwrite(extractclose, "scene_closing.jpg"); end |  |
Applications
Digital camera images
Digital cameras generally include specialized digital image processing hardware – either dedicated chips or added circuitry on other chips – to convert the raw data from their image sensor into a color-corrected image in a standard image file format. Additional post processing techniques increase edge sharpness or color saturation to create more naturally looking images.
Film
Westworld (1973) was the first feature film to use the digital image processing to pixellate photography to simulate an android's point of view. Image processing is also vastly used to produce the chroma key effect that replaces the background of actors with natural or artistic scenery.
Face detection

Face detection can be implemented with Mathematical morphology, Discrete cosine transform which is usually called DCT, and horizontal Projection (mathematics).
General method with feature-based method
The feature-based method of face detection is using skin tone, edge detection, face shape, and feature of a face (like eyes, mouth, etc.) to achieve face detection. The skin tone, face shape, and all the unique elements that only the human face have can be described as features.
Process explanation
- Given a batch of face images, first, extract the skin tone range by sampling face images. The skin tone range is just a skin filter.
- Structural similarity index measure (SSIM) can be applied to compare images in terms of extracting the skin tone.
- Normally, HSV or RGB color spaces are suitable for the skin filter. E.g. HSV mode, the skin tone range is [0,48,50] ~ [20,255,255]
- After filtering images with skin tone, to get the face edge, morphology and DCT are used to remove noise and fill up missing skin areas.
- Opening method or closing method can be used to achieve filling up missing skin.
- DCT is to avoid the object with tone-like skin. Since human faces always have higher texture.
- Sobel operator or other operators can be applied to detect face edge.
- To position human features like eyes, using the projection and find the peak of the histogram of projection help to get the detail feature like mouth, hair, and lip.
- Projection is just projecting the image to see the high frequency which is usually the feature position.
Improvement of image quality method
Image quality can be influenced by camera vibration, over-exposure, gray level distribution too centralized, and noise, etc. For example, noise problem can be solved by Smoothing method while gray level distribution problem can be improved by histogram equalization.
Smoothing method
In drawing, if there is some dissatisfied color, taking some color around dissatisfied color and averaging them. This is an easy way to think of Smoothing method.
Smoothing method can be implemented with mask and Convolution. Take the small image and mask for instance as below.
image is 
mask is 
After Convolution and smoothing, image is 
Oberseving image[1, 1], image[1, 2], image[2, 1], and image[2, 2].
The original image pixel is 1, 4, 28, 30. After smoothing mask, the pixel becomes 9, 10, 9, 9 respectively.
new image[1, 1] = 
new image[1, 1] = floor(
new image[1, 2] = floor({
new image[2, 1] = floor(
new image[2, 2] = floor(
Gray Level Histogram method
Generally, given a gray level histogram from an image as below. Changing the histogram to uniform distribution from an image is usually what we called Histogram equalization.


In discrete time, the area of gray level histogram is 


From the uniform distribution, the probability of 


In continuous time, the equation is 
Moreover, based on the definition of a function, the Gray level histogram method is like finding a function 
| Improvement method | Issue | Before improvement | Process | After improvement |
|---|---|---|---|---|
| Smoothing method | noise with Matlab, salt & pepper with 0.01 parameter is added |  |
|  |
| Histogram Equalization | Gray level distribution too centralized |  | Refer to the Histogram equalization |  |
See also
- Digital imaging
- Computer graphics
- Computer vision
- CVIPtools
- Digitizing
- Fourier transform
- Free boundary condition
- GPGPU
- Homomorphic filtering
- Image analysis
- IEEE Intelligent Transportation Systems Society
- Least-squares spectral analysis
- Multidimensional systems
- Relaxation labelling
- Remote sensing software
- Standard test image
- Superresolution
- Total variation denoising
- Machine Vision
- Bounded variation
- Radiomics
References
Further reading
- Solomon, C.J.; Breckon, T.P. (2010). Fundamentals of Digital Image Processing: A Practical Approach with Examples in Matlab. Wiley-Blackwell. doi:10.1002/9780470689776. ISBN 978-0-470-84473-1.
- Wilhelm Burger; Mark J. Burge (2007). Digital Image Processing: An Algorithmic Approach Using Java. Springer. ISBN 978-1-84628-379-6.
- R. Fisher; K Dawson-Howe; A. Fitzgibbon; C. Robertson; E. Trucco (2005). Dictionary of Computer Vision and Image Processing. John Wiley. ISBN 978-0-470-01526-1.
- Rafael C. Gonzalez; Richard E. Woods; Steven L. Eddins (2004). Digital Image Processing using MATLAB. Pearson Education. ISBN 978-81-7758-898-9.
- Tim Morris (2004). Computer Vision and Image Processing. Palgrave Macmillan. ISBN 978-0-333-99451-1.
- Vipin Tyagi (2018). Understanding Digital Image Processing. Taylor and Francis CRC Press. ISBN 978-11-3856-6842.
- Milan Sonka; Vaclav Hlavac; Roger Boyle (1999). Image Processing, Analysis, and Machine Vision. PWS Publishing. ISBN 978-0-534-95393-5.
- Gonzalez, Rafael C.; Woods, Richard E. (2008). Digital image processing. Upper Saddle River, N.J.: Prentice Hall. ISBN 978-0-13-168728-8. OCLC 137312858.
- Kovalevsky, Vladimir (2019). Modern algorithms for image processing: computer imagery by example using C#. [New York, New York]. ISBN 978-1-4842-4237-7. OCLC 1080084533.
{{cite book}}: CS1 maint: location missing publisher (link)
External links
- Lectures on Image Processing, by Alan Peters. Vanderbilt University. Updated 7 January 2016.
- Processing digital images with computer algorithms
This article uses material from the Wikipedia English article Digital image processing, which is released under the Creative Commons Attribution-ShareAlike 3.0 license ("CC BY-SA 3.0"); additional terms may apply (view authors). Content is available under CC BY-SA 4.0 unless otherwise noted. Images, videos and audio are available under their respective licenses.
®Wikipedia is a registered trademark of the Wiki Foundation, Inc. Wiki English (DUHOCTRUNGQUOC.VN) is an independent company and has no affiliation with Wiki Foundation.